Top Technology Resources for Students with Learning Disabilities
I’ve been working on this post for a while because I wanted to make sure to bring you a cohesive toolkit. Below you will find lists of assistive tech, apps, websites, and assessment tools all curated with exceptional students in mind. Many of these tools would be great for ANY learner!
If it isn’t linked, do a quick google search for the title and you’ll find it. Some extensions and features were hard to link.
Assistive Technology
Extensions for Chromebooks:
- Announcify – reads out loud every website
- Read Aloud – read out loud the current web-page article with one click
- Save to Pocket – bookmarking tool
- ClaroRead Chrome – speaks aloud text in web pages
- Google Translate – view translations easily as you browse the web
- Adobe Spark
- Dyslexia Friendly – increases readability of web pages by changing fonts, contrast, and adding a reading ruler
- Mercury Reader – removes ads and distractions, leaving only text and images for a clean and consistent reading view on every site
- DocHub
Chromebook Accessibility Features
In the settings menu you can adjust the browser features for students with audio/visual needs. There are many features including:
- chromeVox
- large mouse cursor
- high contrast mode
- screen magnifier
Place a checkmark next to the feature that you wish to activate. This feature will activate for the account that is logged in. It will remember this feature until you uncheck it.
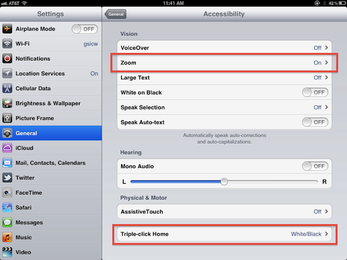
Assistive Technology For iPads
There are some great built-in features that come with iPads. You can adjust them in the settings. I particularly recommend the following:

- Voiceover
- Zoom
- Grayscale
- Larger Text
- Speak Selection
- Assistive Touch
- Dictation
- Word Prediction
Learning Apps that are Great for Students with Learning Delays
Math:

Vocabulary and Language:
Tracing and Fine Motor Skills:

Communication:
Puzzles and Coding:
Learning Websites that are Great for Students with Learning Delays
Keyboarding:
Literacy and Math:
Classroom Technology
Save this post to get back to later: